Charting
Building out a charting experience requires composing multiple FHIR resources into an experience that meets the requirements of practitioners. There are three primary interactions that developers should consider when building out a custom charting experience:
- Summarizing patient history and status
- Capturing clinical notes
- Placing orders for medications, labs, imaging, etc.
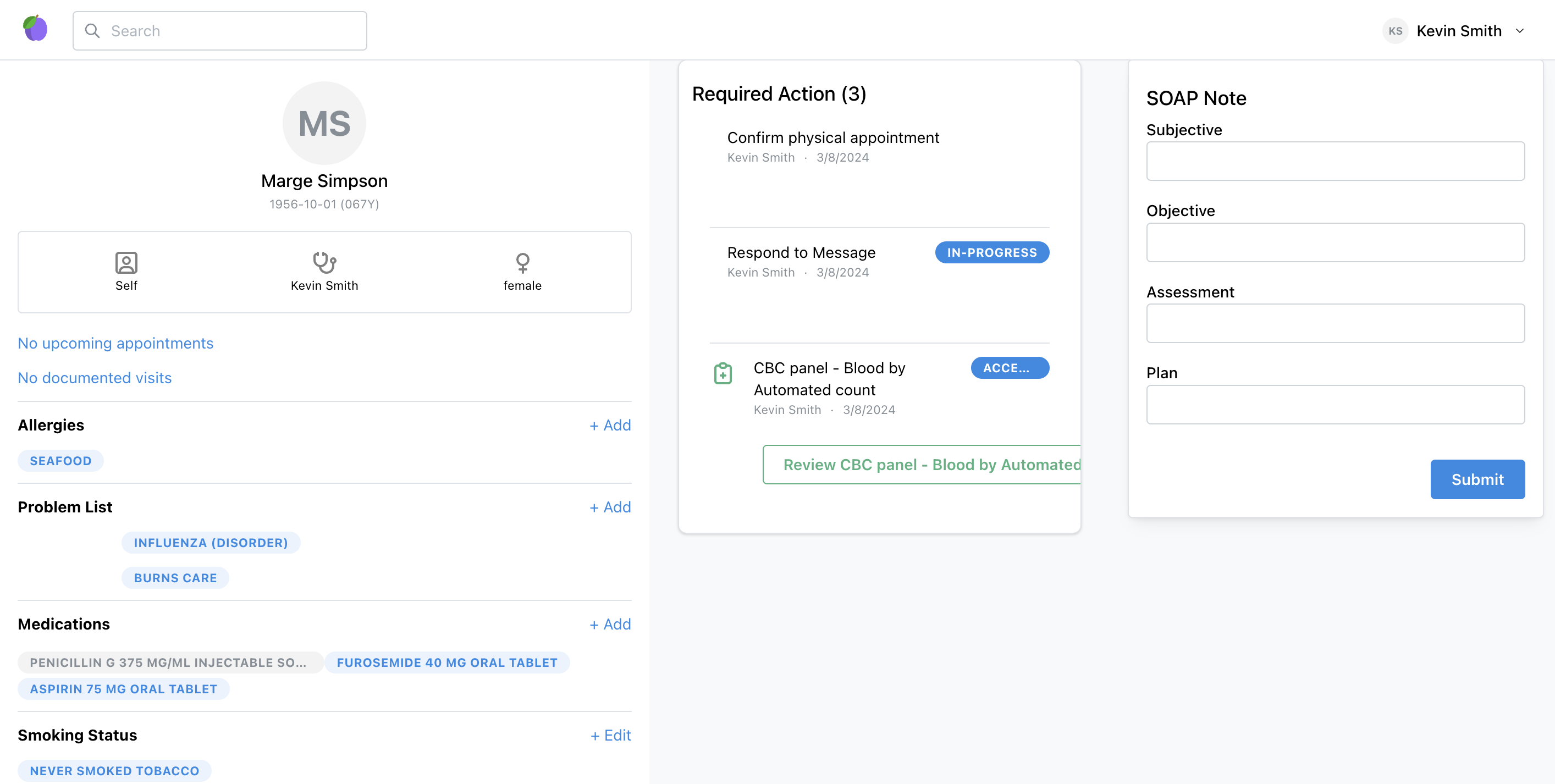
Here is a sample of what a charting experience might look like - to be clear, charting can look however you want it to. A sample charting application built off of Medplum React components and be found on medplum-chart-demo github.

Data Model
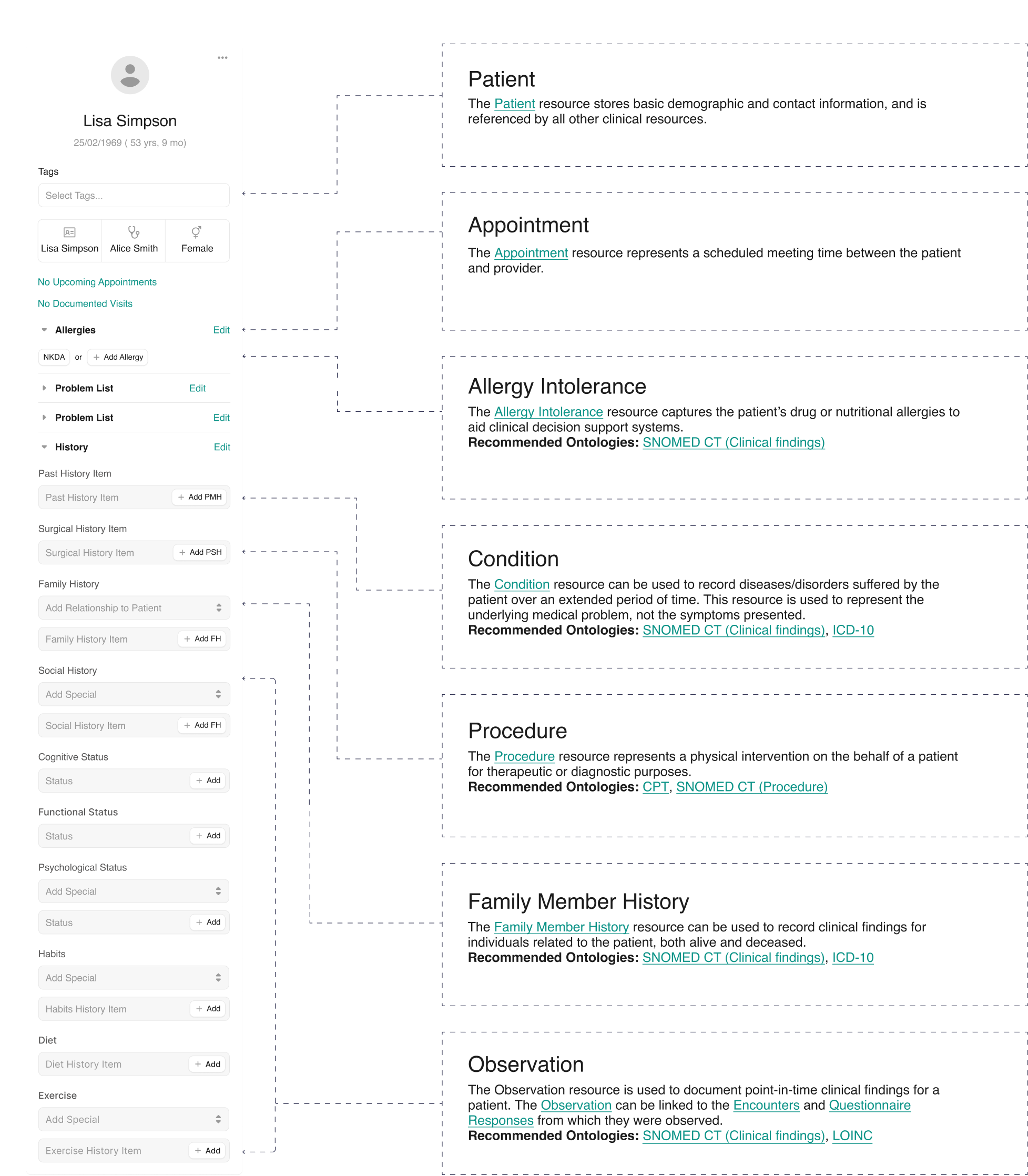
All the elements you expect in a charting experience can be modeled in FHIR. Below are some examples of how the elements are represented
 You can read more about the Patient, Appointment, AllergyIntolerance, Condition, Procedure, FamilyMemberHistory, and Observation resources in our reference material.
You can read more about the Patient, Appointment, AllergyIntolerance, Condition, Procedure, FamilyMemberHistory, and Observation resources in our reference material.
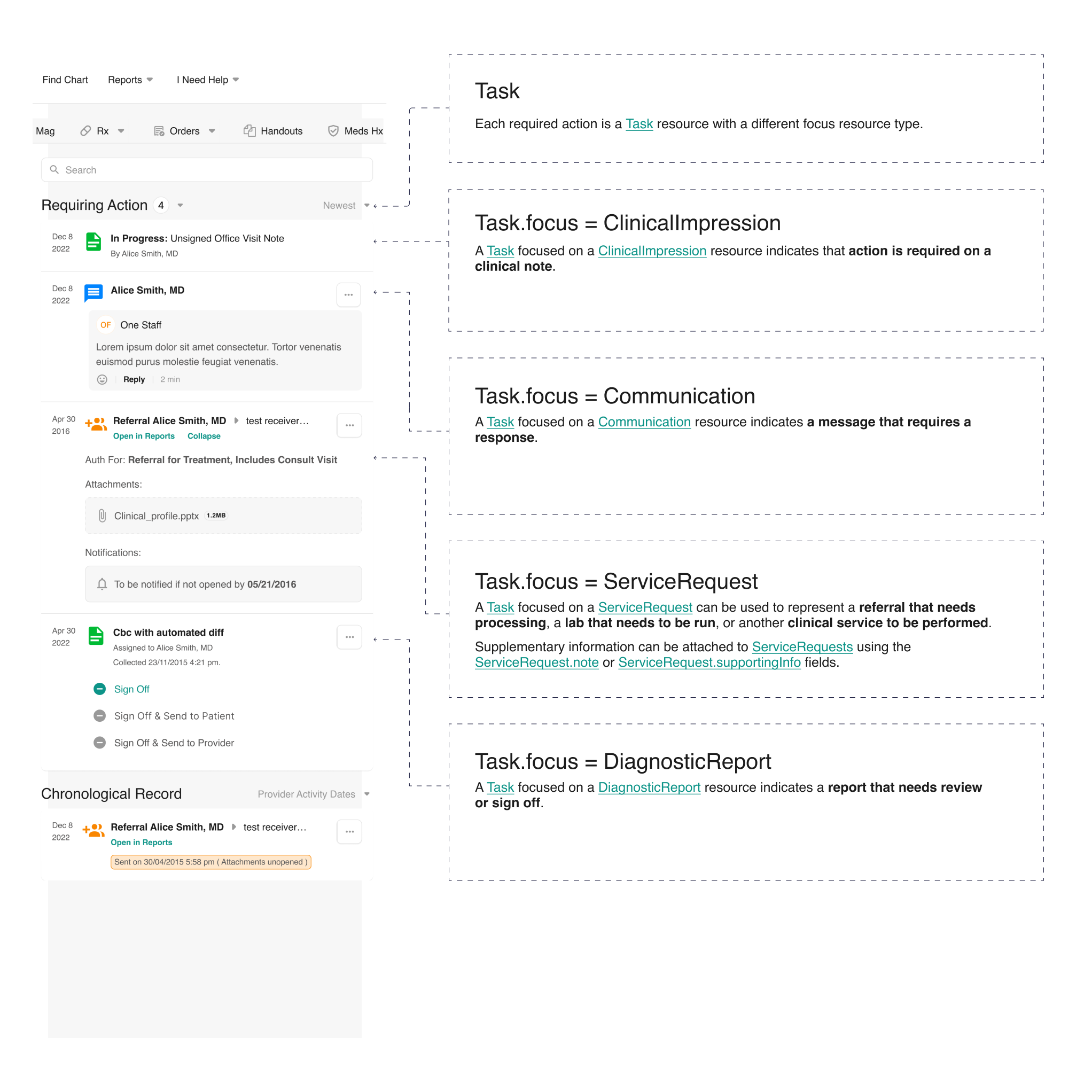
 You can read more about the Task resource in our reference material.
You can read more about the Task resource in our reference material.
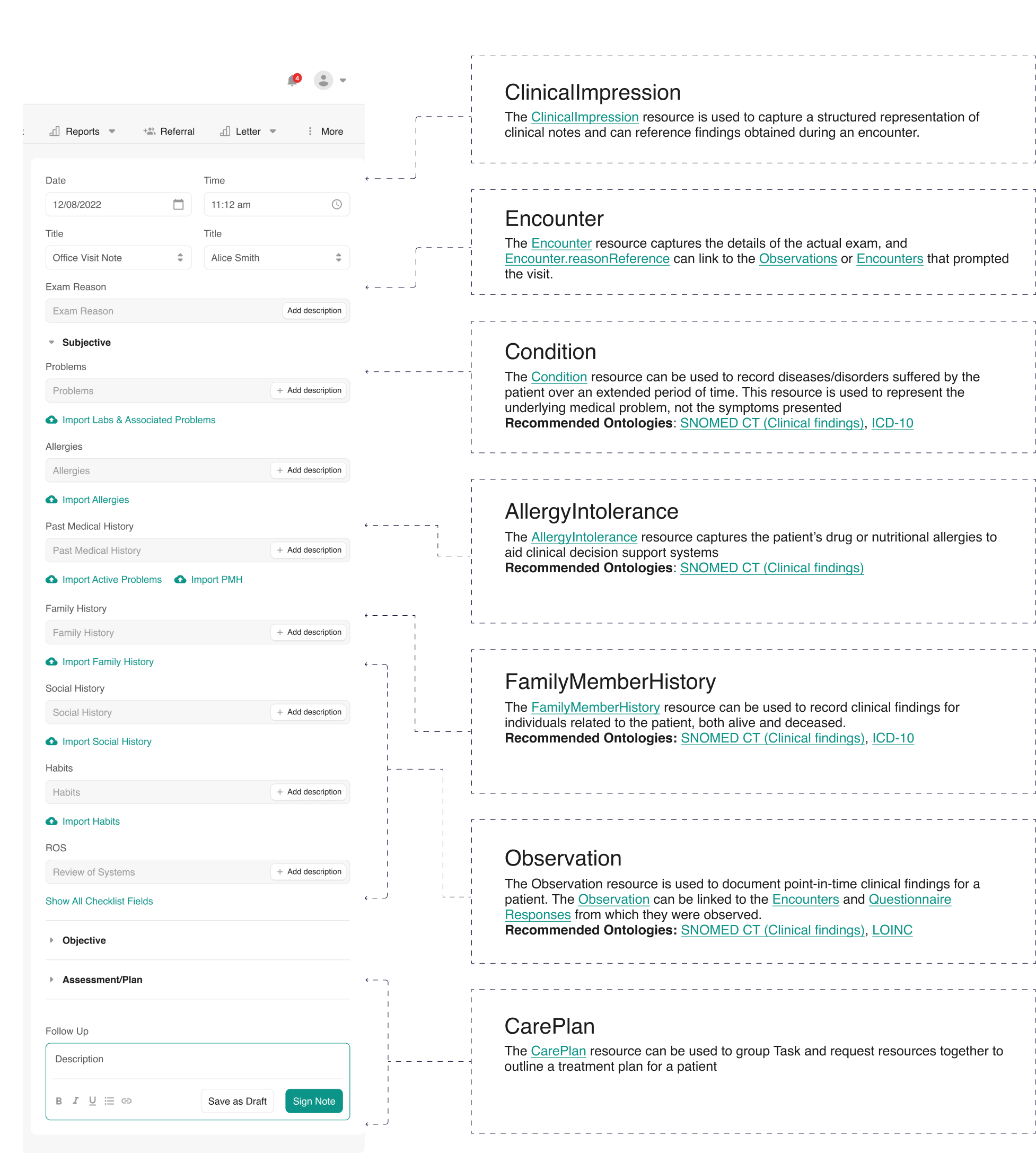
 You can read more about the ClinicalImpression, Encounter, Condition, AllergyIntolerance, FamilyMemberHistory, Observation, and CarePlan resources in our reference material.
You can read more about the ClinicalImpression, Encounter, Condition, AllergyIntolerance, FamilyMemberHistory, Observation, and CarePlan resources in our reference material.
Summarizing Patient History
When summarizing patient history, gathering demographic data from the Patient resource is a basic first step. You can also query all resources related to a given patient from the Patient $everything endpoint.
Depending on your use case, $everything may be verbose to summarize in a chart, so queries for specific resources like active CarePlans, MedicationRequests, Conditions may be more appropriate. Search is useful to construct the specific queries that will give the context needed for a chart.
React components are available to aid in building a quick charting experience. PatientTimeline, Timeline, Search control, ResourceAvatar, FhirPathDisplay and Tabs are potential components that can speed development of the summarized history.
Capturing Notes
A wide variety of notes experiences are possible, and customizability is one of the key reasons to use a headless system. From a technical perspective, after a practitioner/patient interaction is complete, a set of appropriate FHIR resources should be created.
Some implementations have a simple text box and allow the practitioner to enter text free form, then construct Encounter and/or ClinicalImpression resources.
Some implementations have a library of Questionnaires that practitioners fill out and use Bots to drive workflow and create resources in a specific way.
Placing Orders
Placing orders requires constructing the right resources, for example CarePlans and MedicationRequests or others. Similar to notes, ordering workflows can be done by creating resources directly, or using Questionnaires that practitioners fill out and use Bots to drive workflow and integrations.
Reference
- Sample application Charting Demo Source Code
- Charting Demo Video on Youtube (3 min)
- Medical condition/diagnosis 1CD-9 sample ValueSet bundle
- Charting Features and Fixes on Github